
Year
2017 -2018
Deliverables
- Home screen UX redesign
- Personalisation
- Conversion optimization
- Fixing of major user pain points
Booking a flight should be simple, fast and a delightful experience.
In my role as Senior Mobile Product Designer in Aer Lingus, I worked on the Mobile App for both iOS and Android. In the current app, we started seeing some major usability issues early on. To dive deeper into these usability issues, I conducted user testing at the airport to identify the source of the problem. After watching users going through the process of booking a flight, we quickly identified the main user pain points.
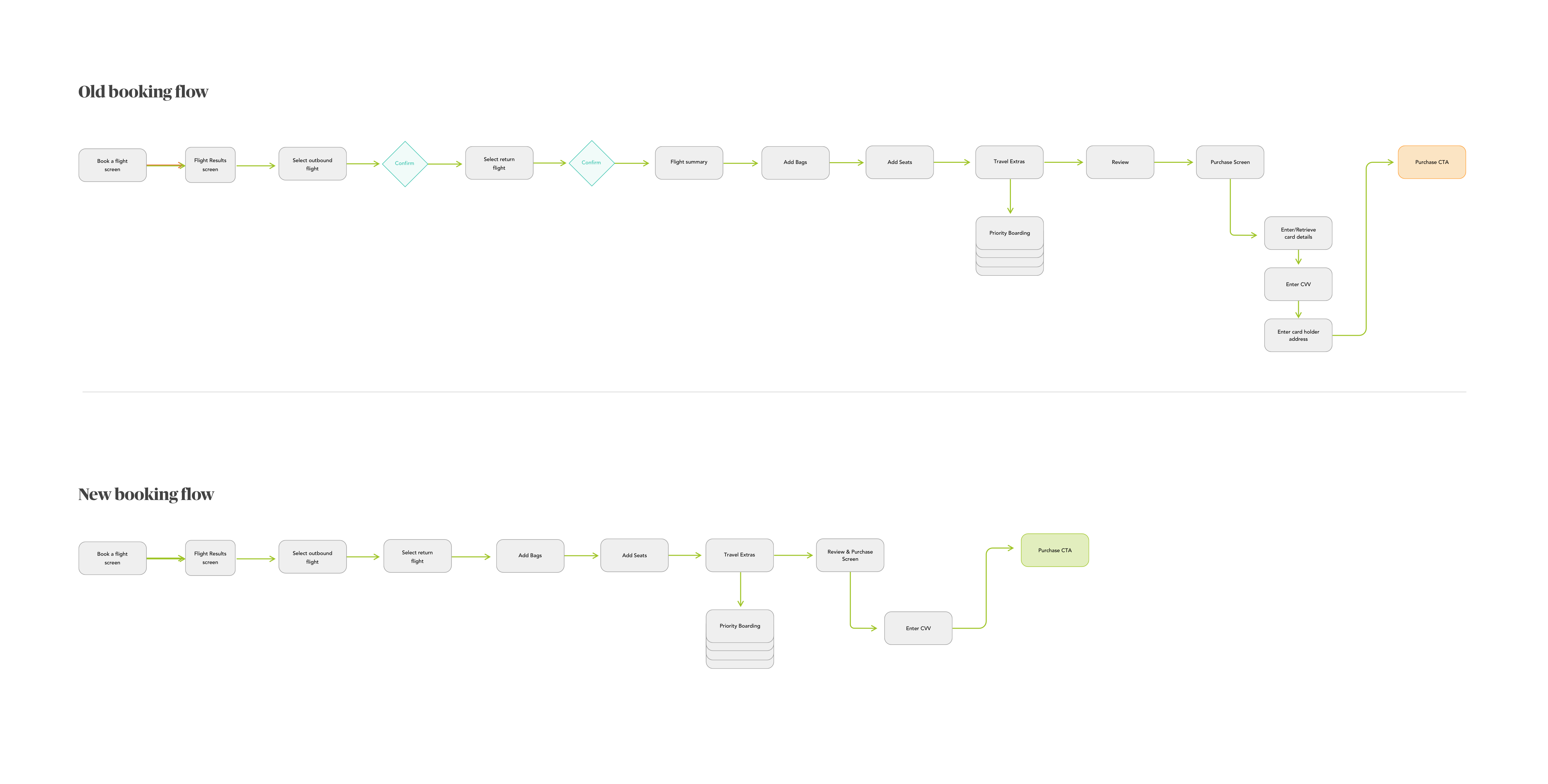
Time is money and the booking flow was long and clunky. Mobile users are all about speed and convenience. I did a deep dive in the user flow and optimized all opportunities to shave time off the booking process.
During our usability deep dive we quickly identified the main user pain points:
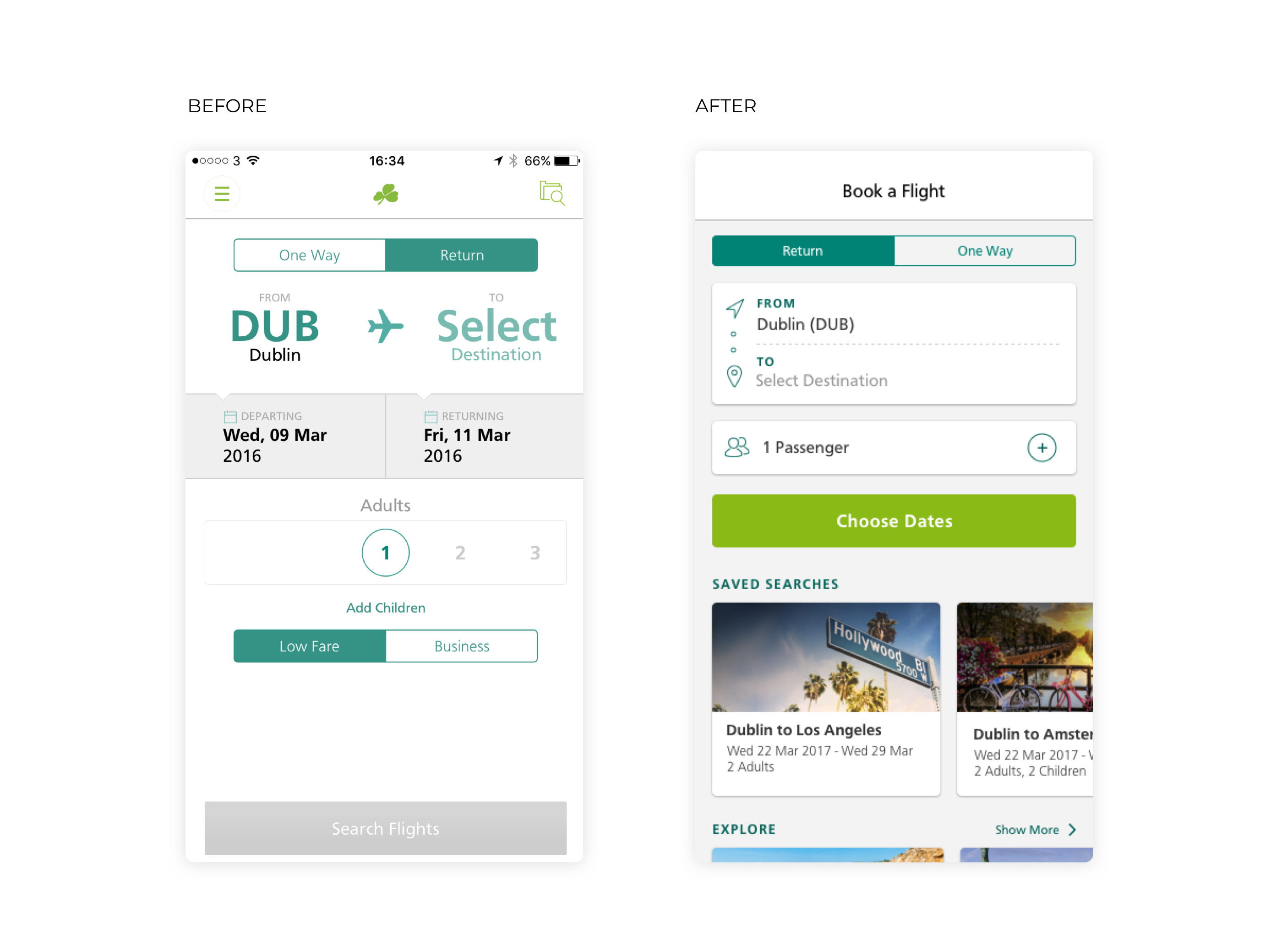
- The Airport selection is unclear and focus is on the airport code. (Problematic as the majority of users don’t know airport codes).
- The saved searches icon on the top right isn’t obvious and brings user off the booking screen.
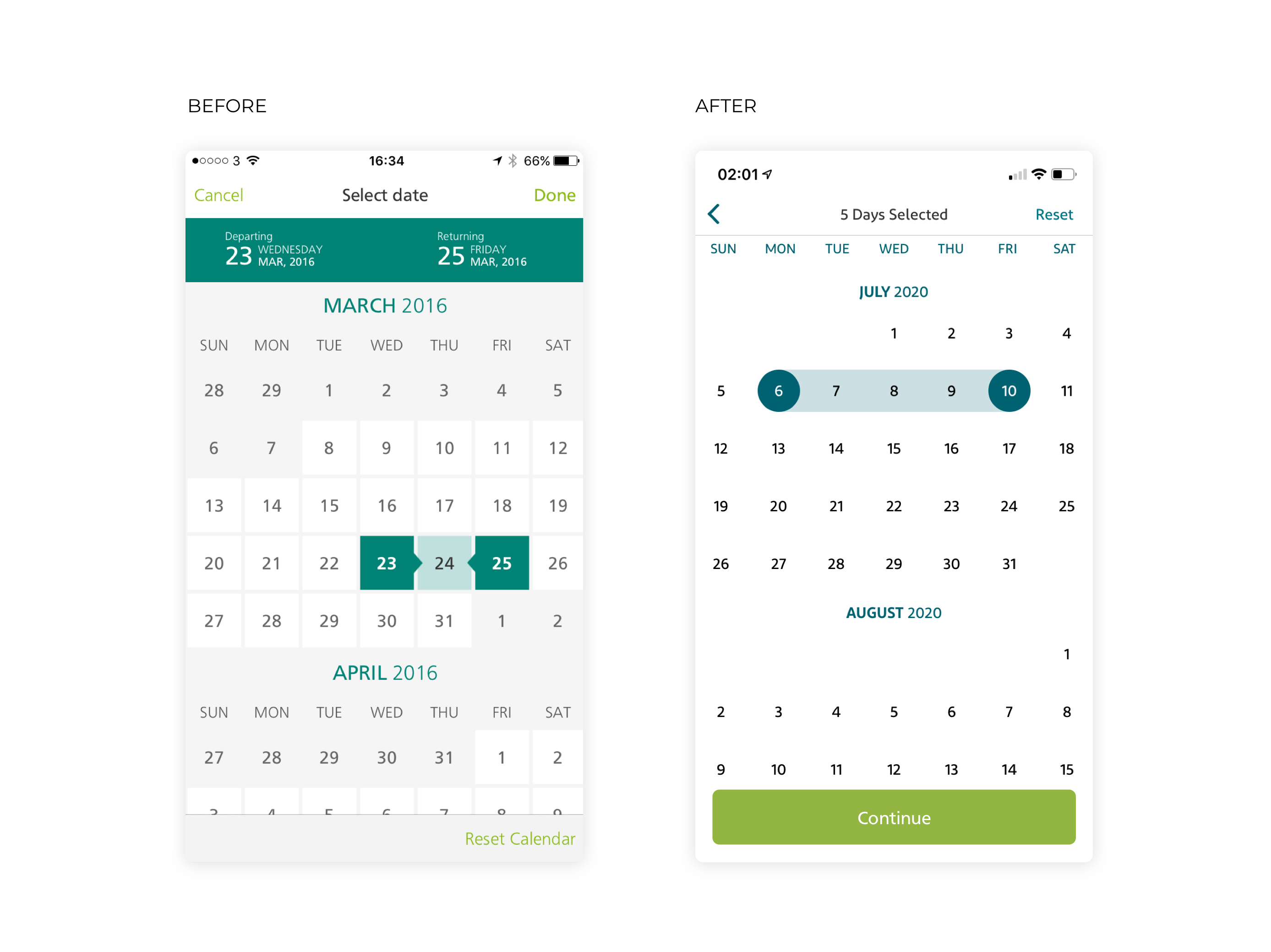
- The date selector is two buttons for one action. Sending users is an endless loop, as when the user presses the second date button the dates are reset.
- Passenger Selection is an unknown paradigm. Add Children or Infants text is too small. Doesn’t meet the minimum criteria for iOS and Material guidelines.
- Saver or Business button isn’t needed in all cases as Business is only available on long haul flights.
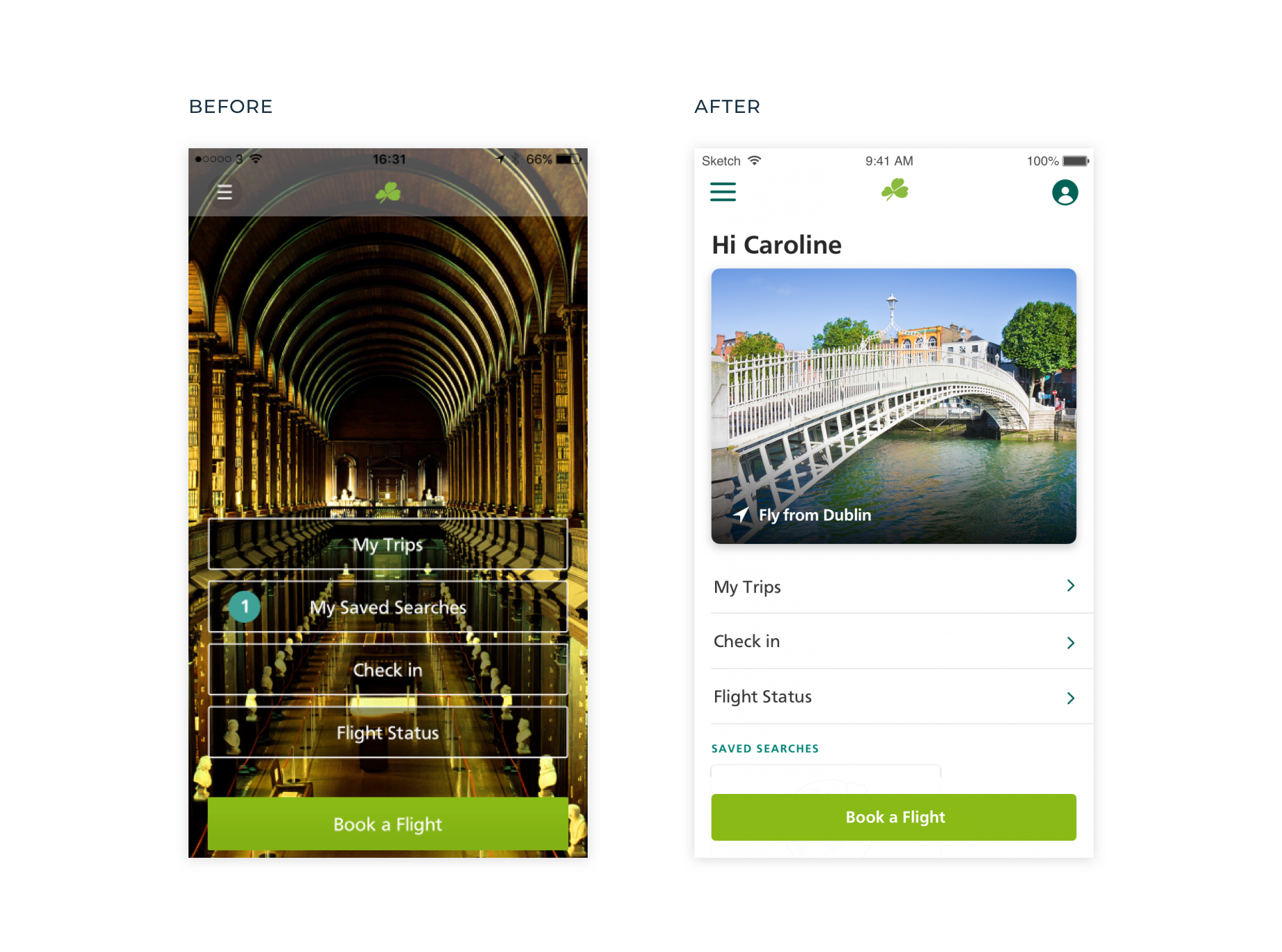
Home Screen
Before and After

Search Flights
Before and After

Calendar View
Before and After

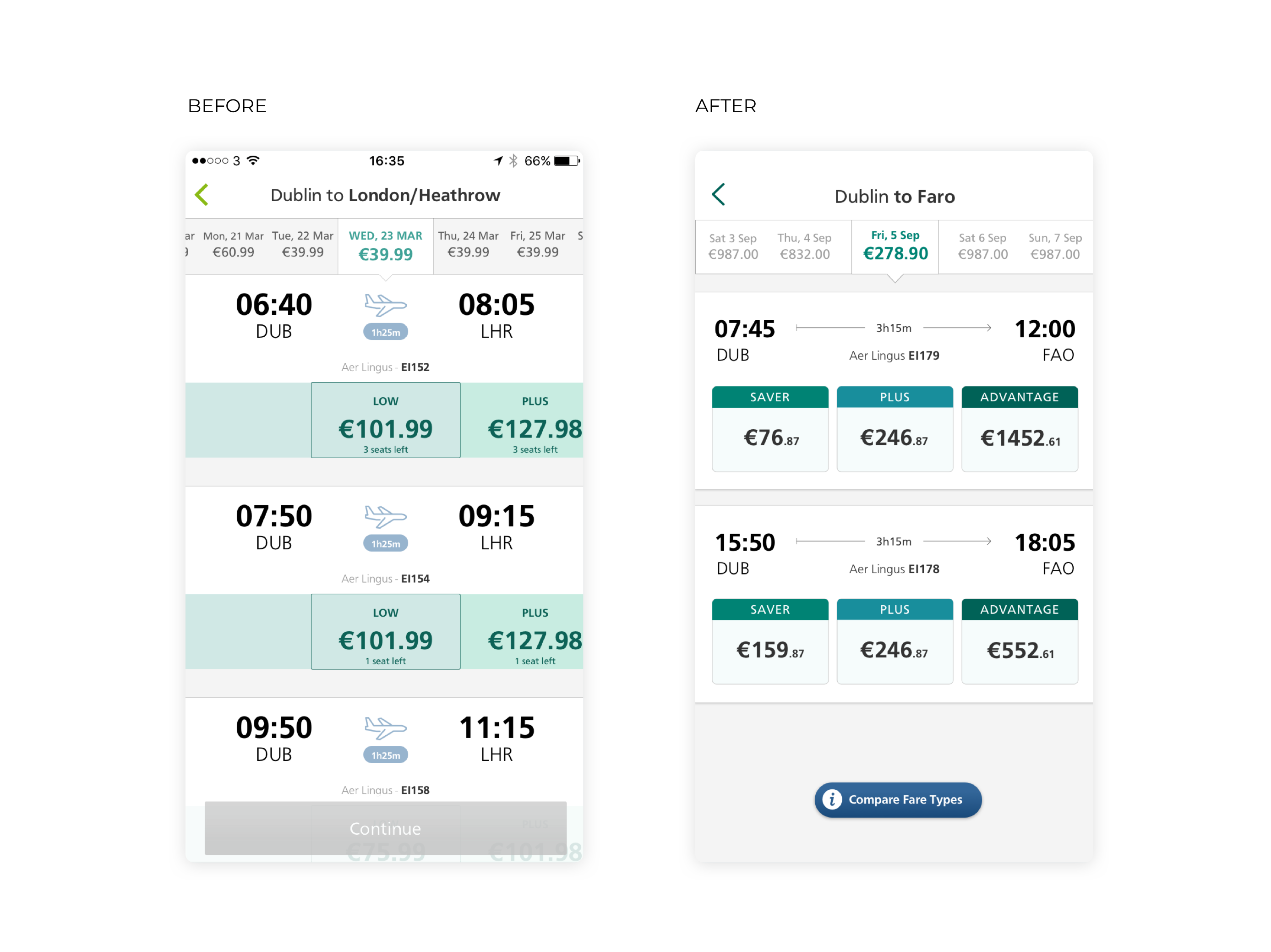
Flight Results
Before and After

Conversion Flow Optimisation
Nearly 80% of online shoppers abandon their carts before ever completing a purchase, translating to significant lost revenue for businesses. Reducing the time and effort involved with completing a purchase significantly increases your conversion rate.
After attending the conversions@google conference I did a deep dive into the booking flow and removed unnecessary steps that added significant time to the booking flow. We also pre-filled as many details as possible to save the user time and effort and added smart ways to checkout including Apple Pay and PayPal.
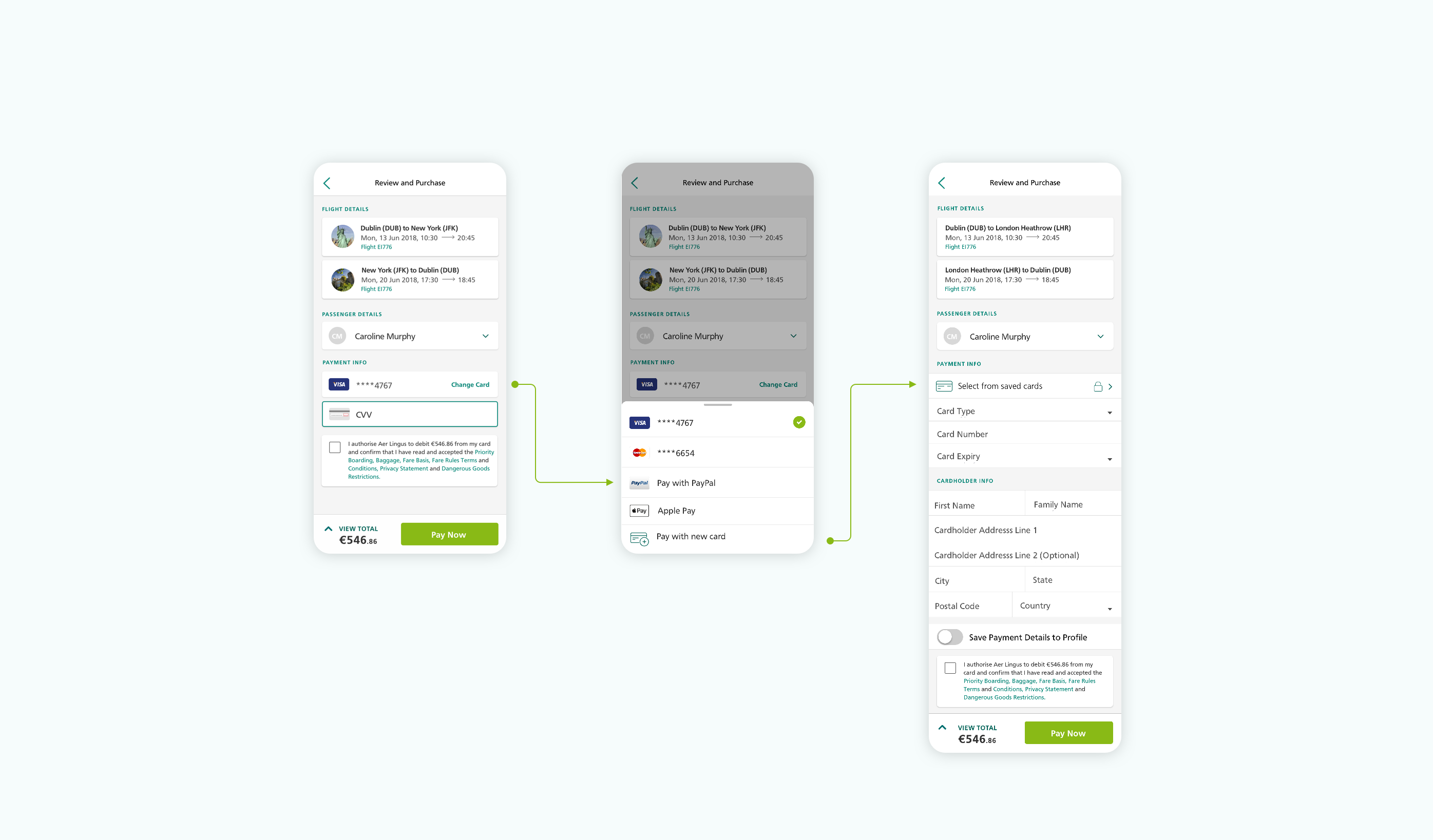
Review and Purchase Screen Optimisation
The final design of the Review and Purchase page. I consolidated two lengthy screens with lots of manual form filling into one simple screen. You can now complete your purchase in two easy steps.