
The Project
When Aer Lingus launced their new app, it was missing some vital user features. Although you could book a flight and view your trips details, you couldn’t change any details of your trip or purchase any additional items. This had to be done on the website, this was a major inconvience for passengers and cost the airline potential profits in ancillary revenue.
My Goal
My goal was to allow users to change any aspect of their trip on the go. To create a simple, seamless experience that made the chore of changing or adding items to their trip simple and delightful. I also wanted to increase ancillary revenue by using mobile technolgies such as beacons and push notifications to contextually upsell the right products at the right time.
Research Phase
My first step was to undertsand our users. 76% of the Aer Lingus mobile users are business travellers taking short trips to the UK and Mainland Europe. Using the rescources available to me, I went to the business lounge in the airport to talk directly to our users. This was hugely beneficial.
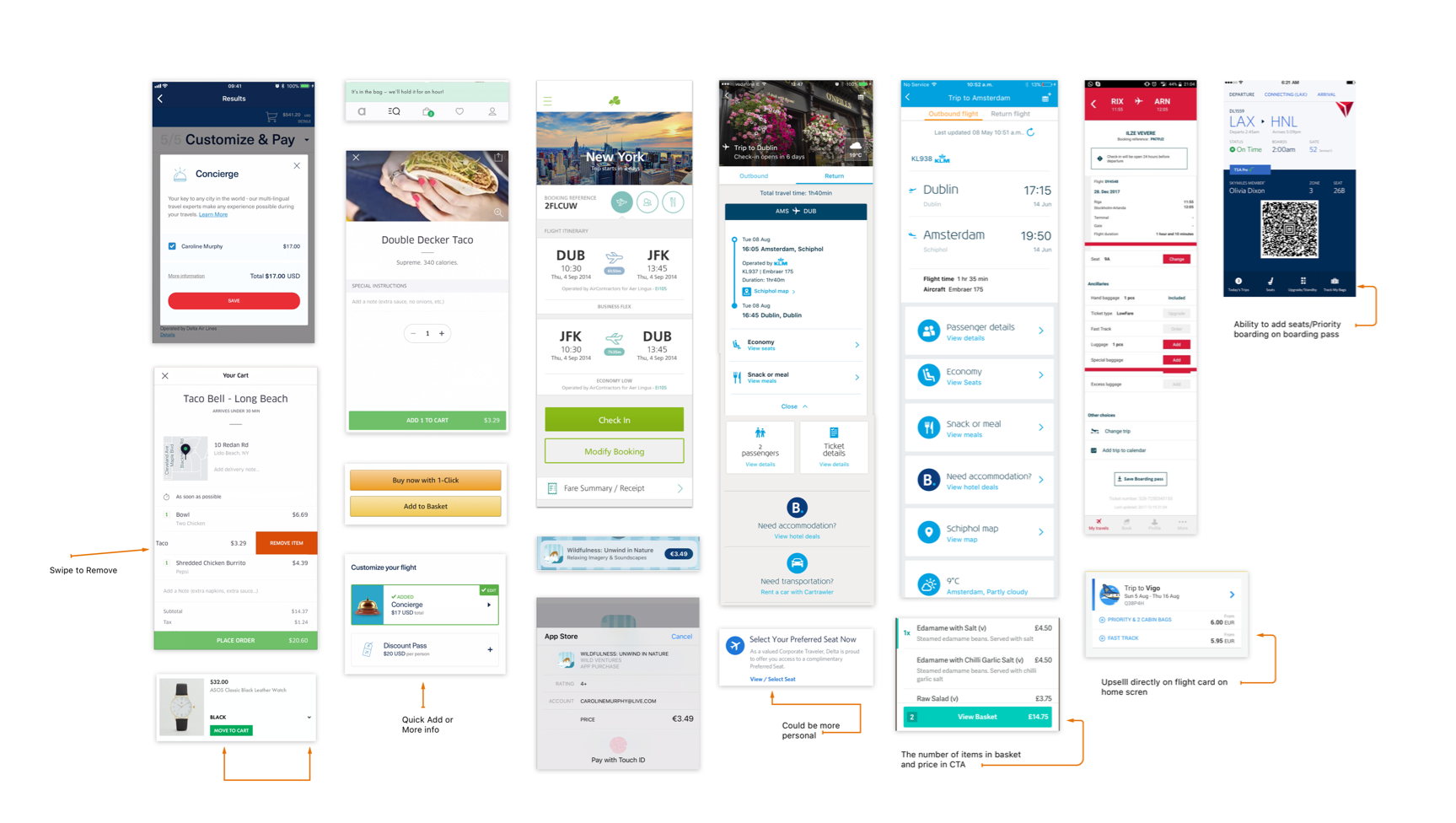
I also done extensive competitor research, looking at some of the best airlines apps and understanding the patterns they were using. I also looked at market leaders outside the airline industry, like airbnb, booking.com and uber.
I gathered this information and used it as a basis to begin a design sprint with the rest of the cross functional team.

Design Sprint Phase
Understand
The next step was to conduct a 5 day design sprint. On Monday we kicked off by going through my research and having an open discussion before coming up with ‘How might we’ notes to build the foundation of the Design Sprint. The team voted and decided the biggest challenges to be tackled.
Ideate and Sketch
Each member of the team had to come up with eight distinct ideas in eight minutes. The main goal here was to push beyond the first idea and generate as many different ideas as possible. Then the team presented their work and we voted and converged into the most promising ideas.
Prototype
The team consolidated the entire ideation phase into one screen-by-screen guide to be prototyped.
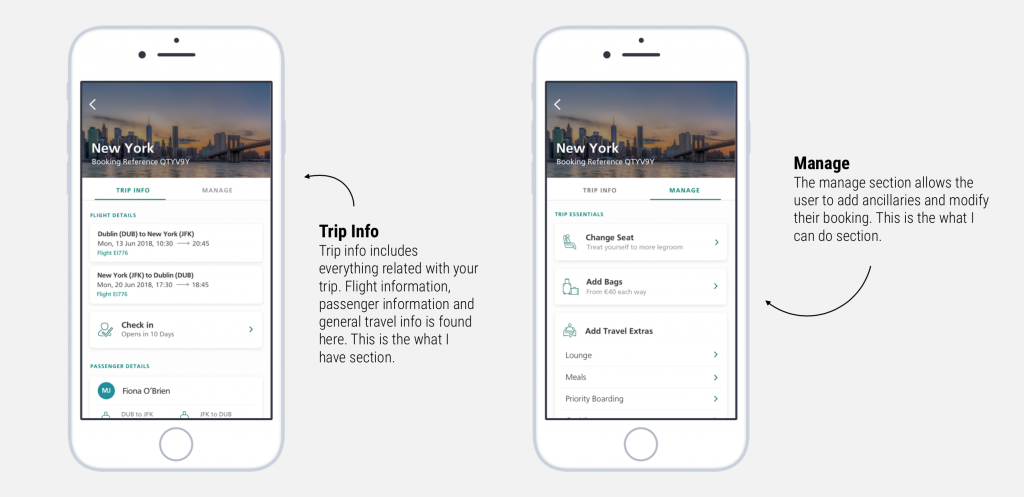
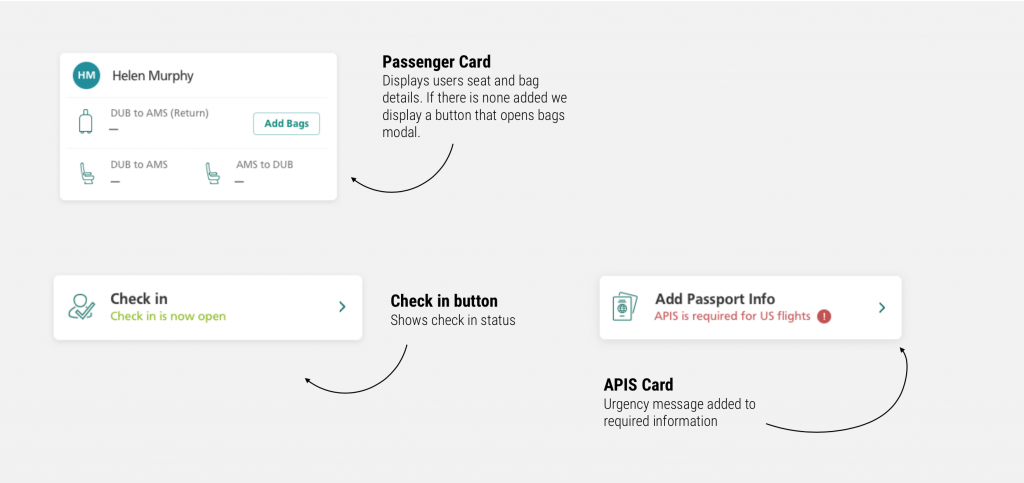
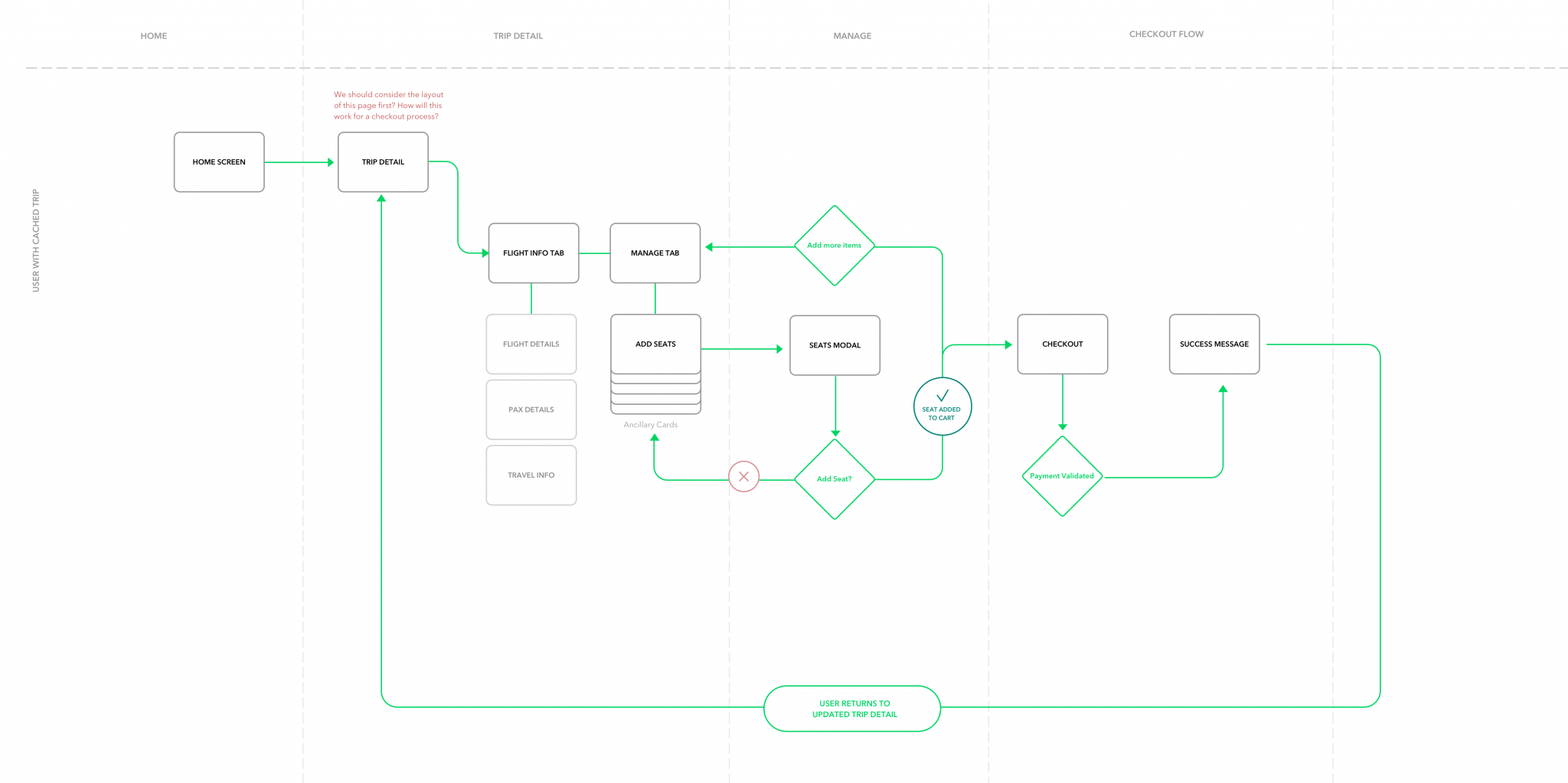
Manage Trip – User Flow

Prototype and Test
The next step was taking the sketches from the design sprint and mock up a protoype that could be tested. After creating the designs, I went to the airport lounge again to validate our ideas.
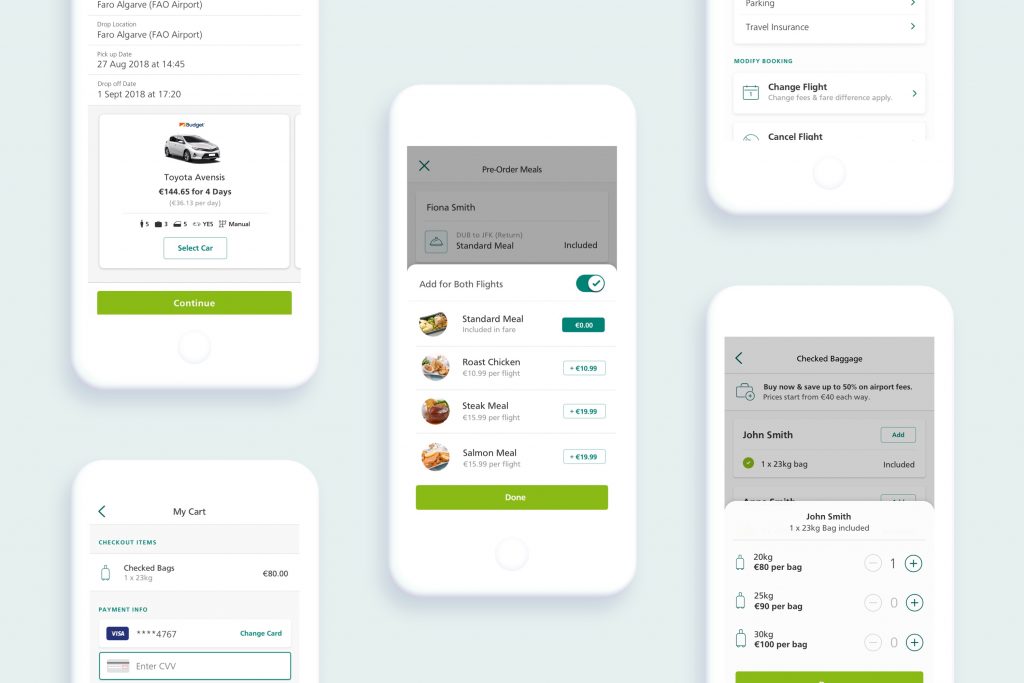
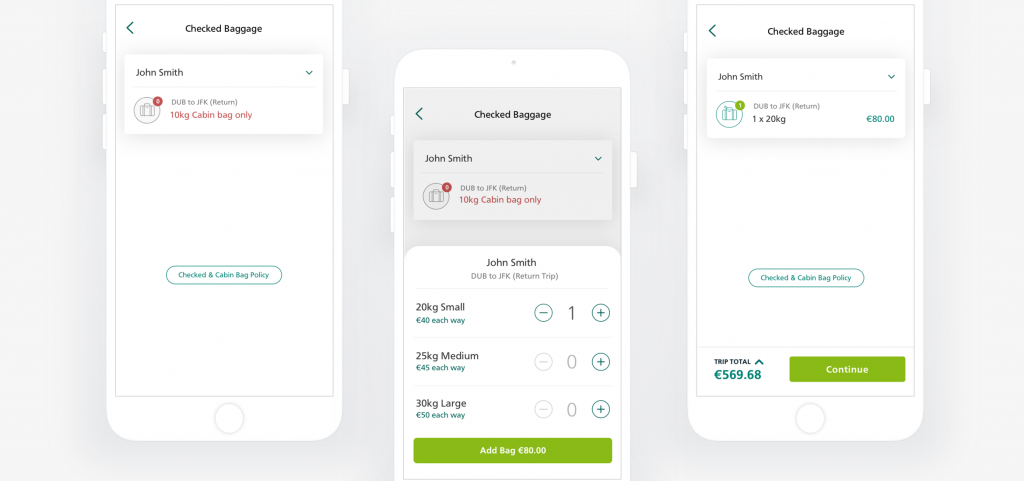
I tested three key prototypes all using the same pattern.
1: Changing a flight
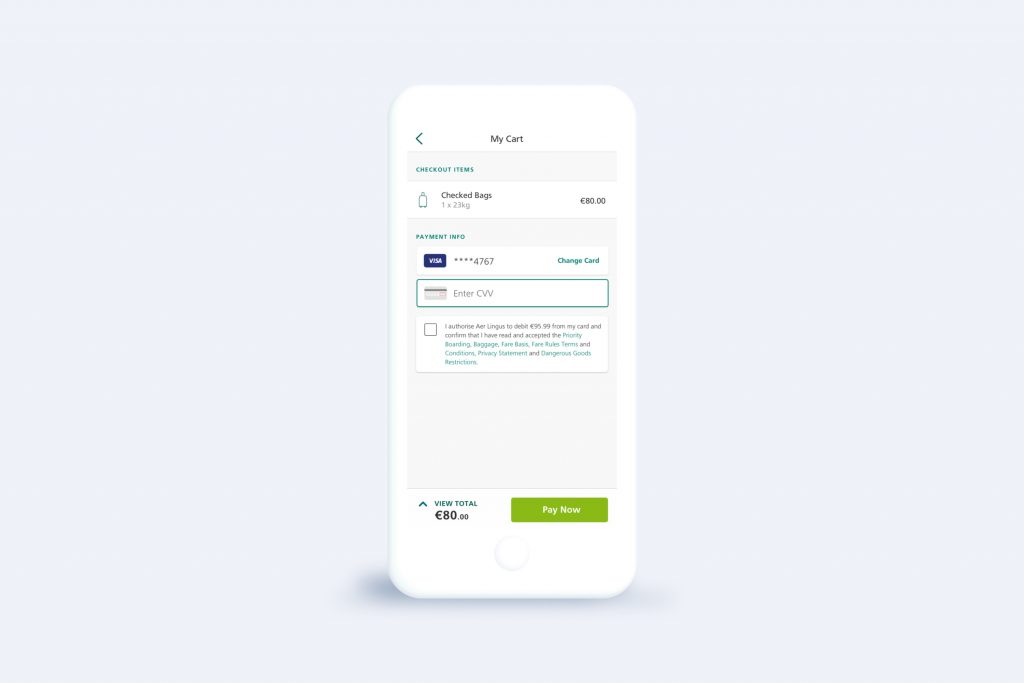
2: Adding a bag
3: Upgrading to fast track when user is running late to the airport.
The user testing sessions were very insightful and gave us a clear roadmap to start prioritising the work.

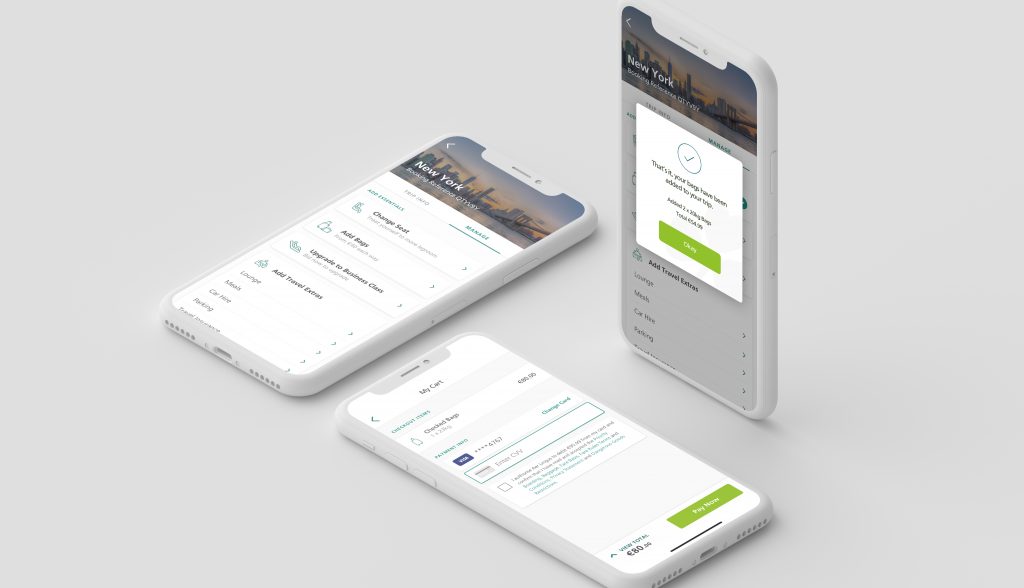
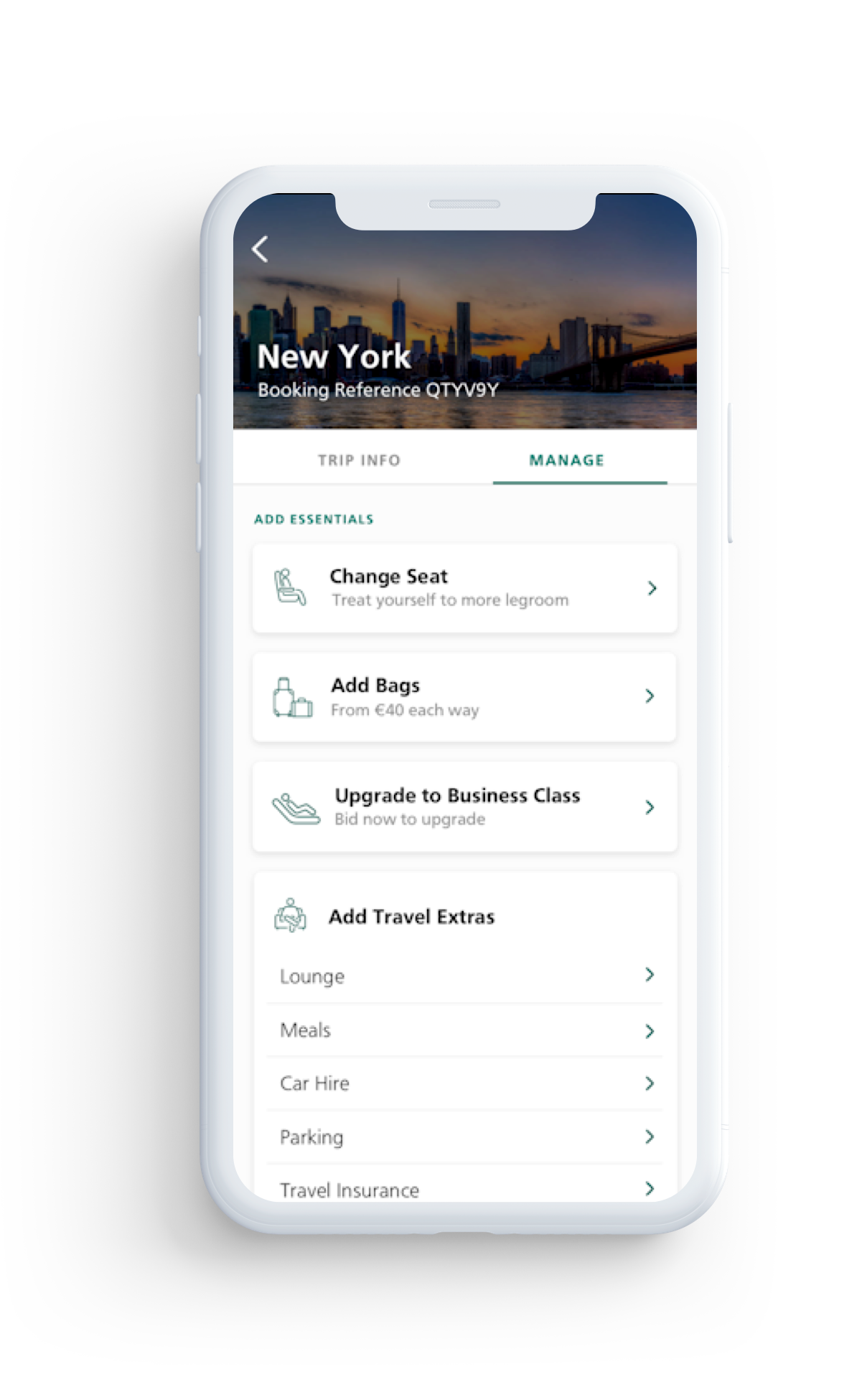
Final Deliverables
The final solution was implemeted slowly over several sprints. With each sprint adding a new manage feature. The new features has helped increase mobile revenue by 130% on the previous year.